Written on
How I take Notes using VS Code and GitHub
Praveen JugeI have used dozens of note-taking apps, read lots and lots of hacker news threads on how different people organize their notes and finally settled on VS Code as the editor and GitHub Repo as the storage.
Here is how I did it and let’s see what’s good and what’s bad about this setup.
GitHub Setup
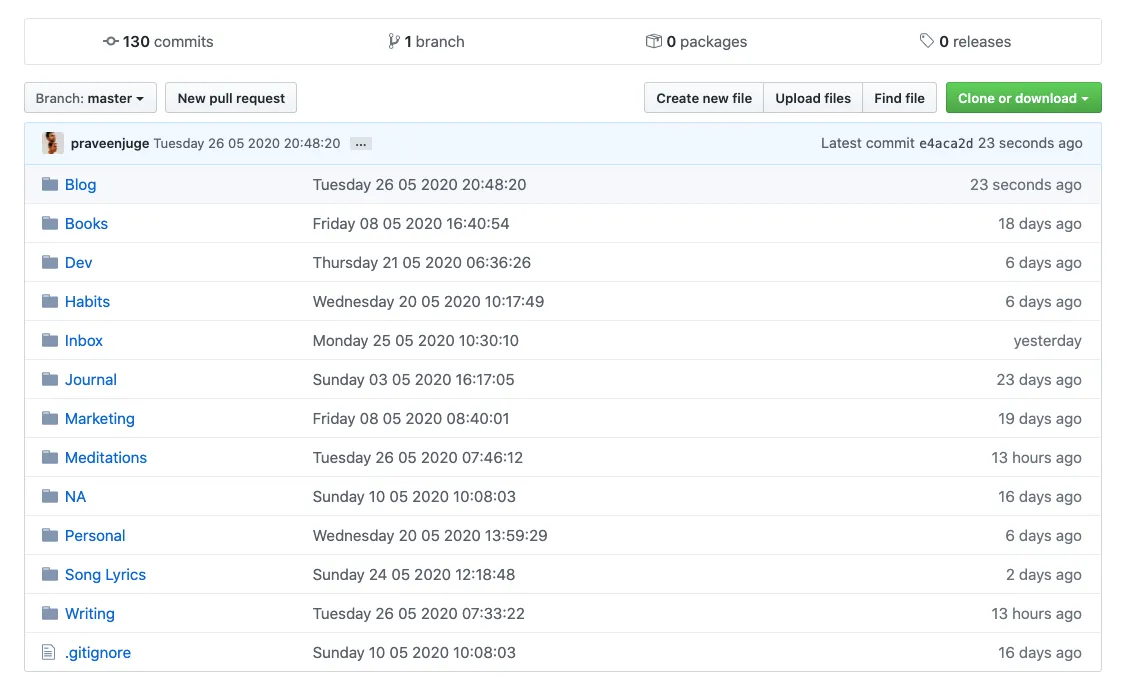
I got this whole idea when GitHub made private repo free for personal use. I simply created a private repo, cloned it to local for offline access.
Now, I just have to push to the repo whenever I make a change to my files. I know it would lead to many unnecessary commits but if I want I can squash commits anytime.

Be sure to clone it locally to take notes on.
VS Code Setup
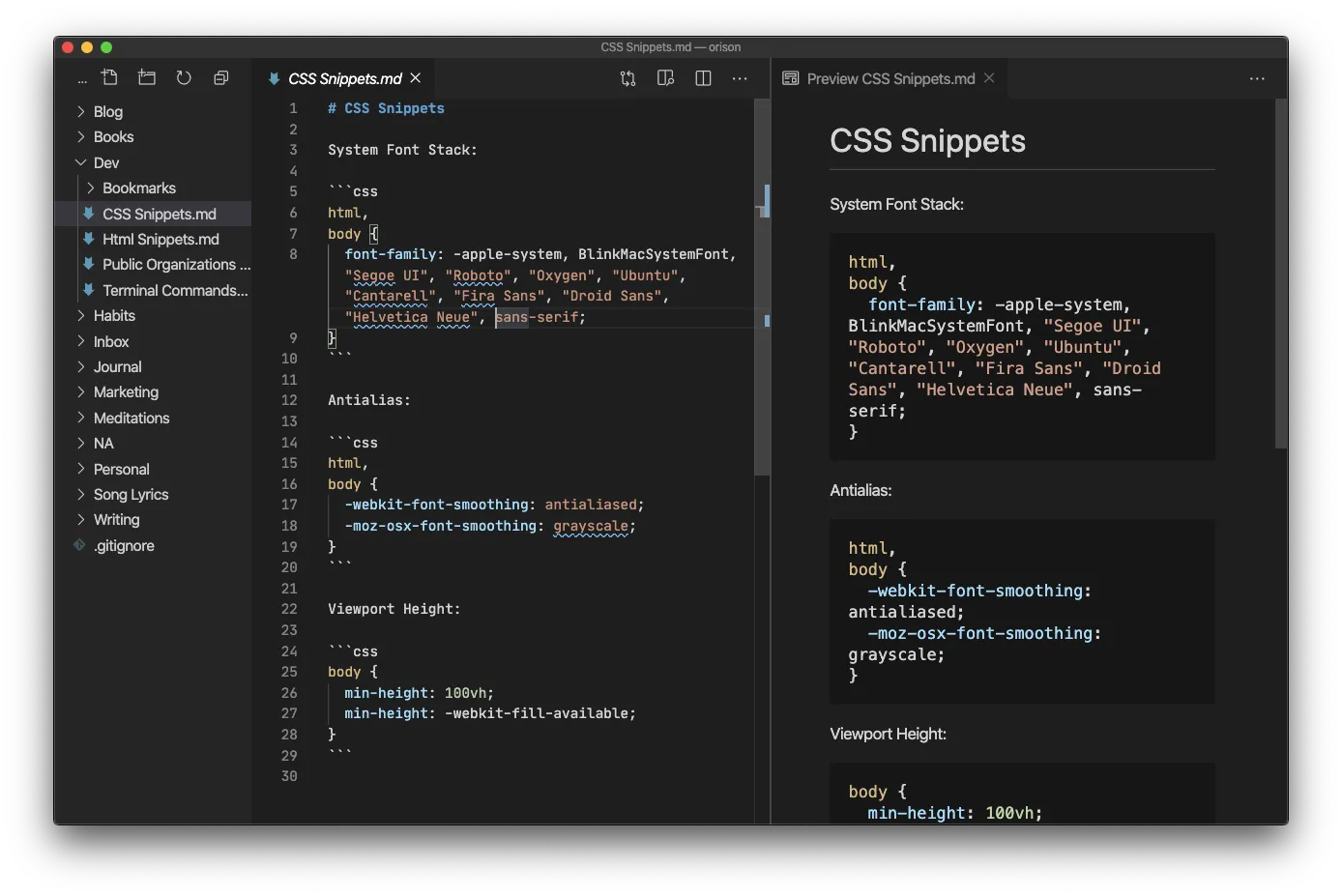
Now to the editor, I like to write my notes on markdown format cause it’s easily parsable on the web and it’s easy to write it.
I already use VS Code for development and it has a sweet markdown viewer, so we will be using that for editing the notes.

And I also use these extensions:
Markdown linter is not really necessary but it does help when you are learning markdown for the first time.
This helps in pushing the markdown files to git whenever you save it. After installing this extention, in VS code settings.json, add this:
{
"runOnSave.commands": [
{
"match": "{{ path_to_folder }}.md$",
"command": "pushnotes",
"runIn": "terminal"
}
]
}Here the pushnotes command executes in the terminal whenever a save occurs. And now in your bash_profile add these lines:
pushnotes() {
cd && cd projects/notes
now=$(date '+%A %d %m %Y %X')
git add . -v
git commit -a -s -v -m $now
git push -v
}These will push your code to GitHub with the time and date as the commit messsage. So now, whenever you save a file, you push to the repository.
Automator Setup (Only on Mac)
After some days, I noticed that starting up VS Code and going to my notes folder was taking a lot of time, precious seconds that I could spend watching Netflix.
So I made a automator script to open my notes in VS Code with a keyboard shortcut from any application.

You can reproduce it by:
-
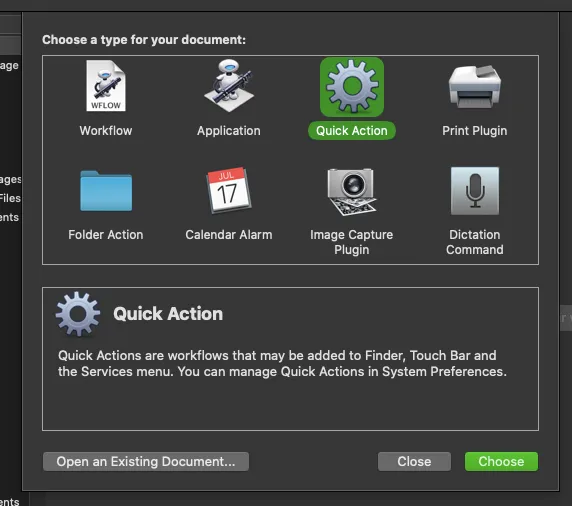
Open Automator App
-
Create New Quick Action

-
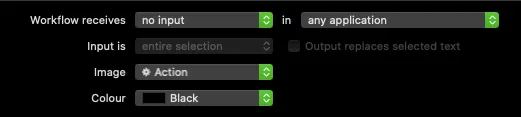
Change
Workflow receives currentto no input in any application
-
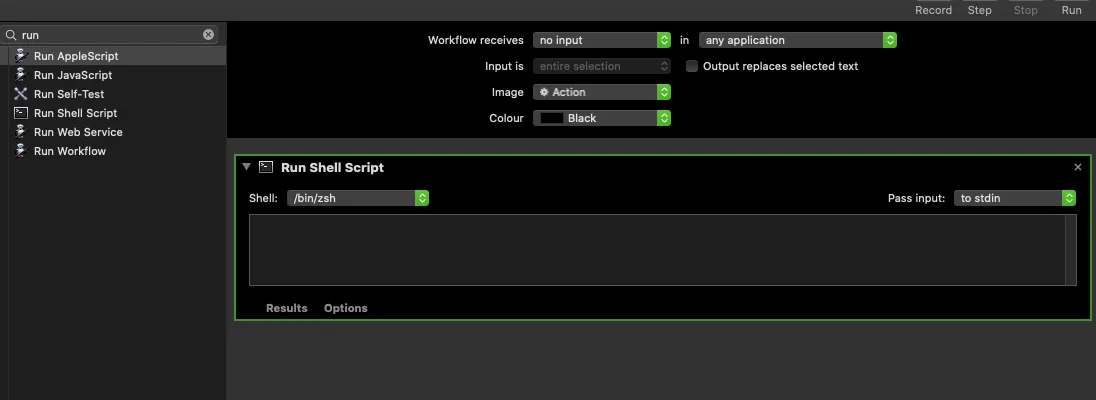
Drag Run Shell Script from the sidebar to the workflow pane

-
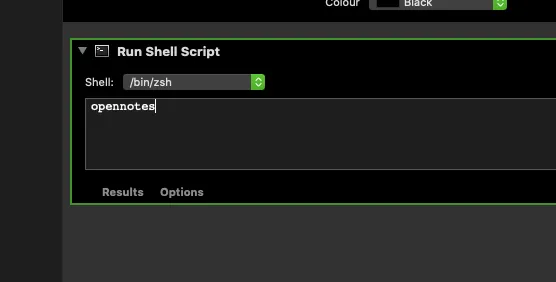
Add
opennotesto the text box
-
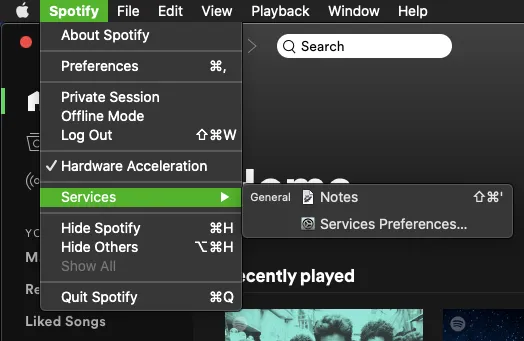
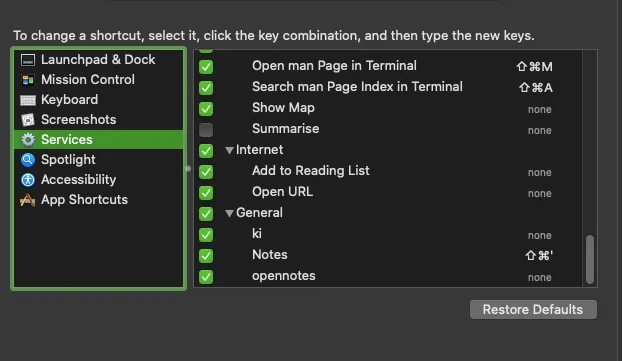
Now go to System Preferences > Keyboard > Shortcuts and Services in the left pane. Find the service you just created, it should be under General.

-
You should see add shortcut when you hover over it, I have used
CMD + SHIFT + 'as my shortcut. -
And finally add this code to your
bash_profileto actually open VS code:
alias opennotes='cd && cd projects/notes && code .'Pros of this setup
- Offline Access
- No new apps needed
- Own your data
- Everything is open source, no need for any unreliable branded apps.
Cons of this Setup
- No mobile access, you can view GitHub on the web. But editing is not that great.
- Limited to markdown, I miss notion blocks.
I love it so far…
I’ve been using this setup for 2 months and I love it so far, but I don’t know how long I can go without editing on my mobile or iPad. For now I’ve been adding tasks in Todoist and copying to my notes when I’m on my laptop.
So there are few problems, but in this moment I’m happy with this.