
What’s up nerds? I’m Praveen Juge, a designer and developer.
I specialize in UI design, accessibility, CSS and design systems with a knack for pixel-perfect outcomes. I also contribute to open-source projects to support the design community.
Excited to collaborate with you on intriguing projects — reach out at hello@praveenjuge.com












Blog
Designing an AI Metadata Pipeline for a Personal Knowledge Hub Raise Your First Pull Request as a Designer Designing for Edge Cases Makes You a Better Designer New Updates to MynaUI! Embrace Your Craft Daily Top 10 Fonts for UI Design That I Love Why You Should Play the Tomb Raider Survivor Trilogy What Good Developers Ask for in a Design Handoff Why I Switched My Website from Next.js to Astro How I Use ChatGPT Some Good Figma Plugins — Part 1 Setup a RSS Feed with NextJS My 2024 Tech Stack My Top Raycast Extensions Exploring FreshRSS and Fly.io: A Designer's Perspective Review of Assassin's Creed Odyssey and Valhalla How I Start a New Figma Project Nowadays Thoughts on WWDC24 Excited for CSS Masonry Layout Where I look for Design Inspirations Read More -->Newsletter
I send out a weekly newsletter with my learnings, project updates, videos, and more. Every Saturday.
Subscribe to NewsletterProjects
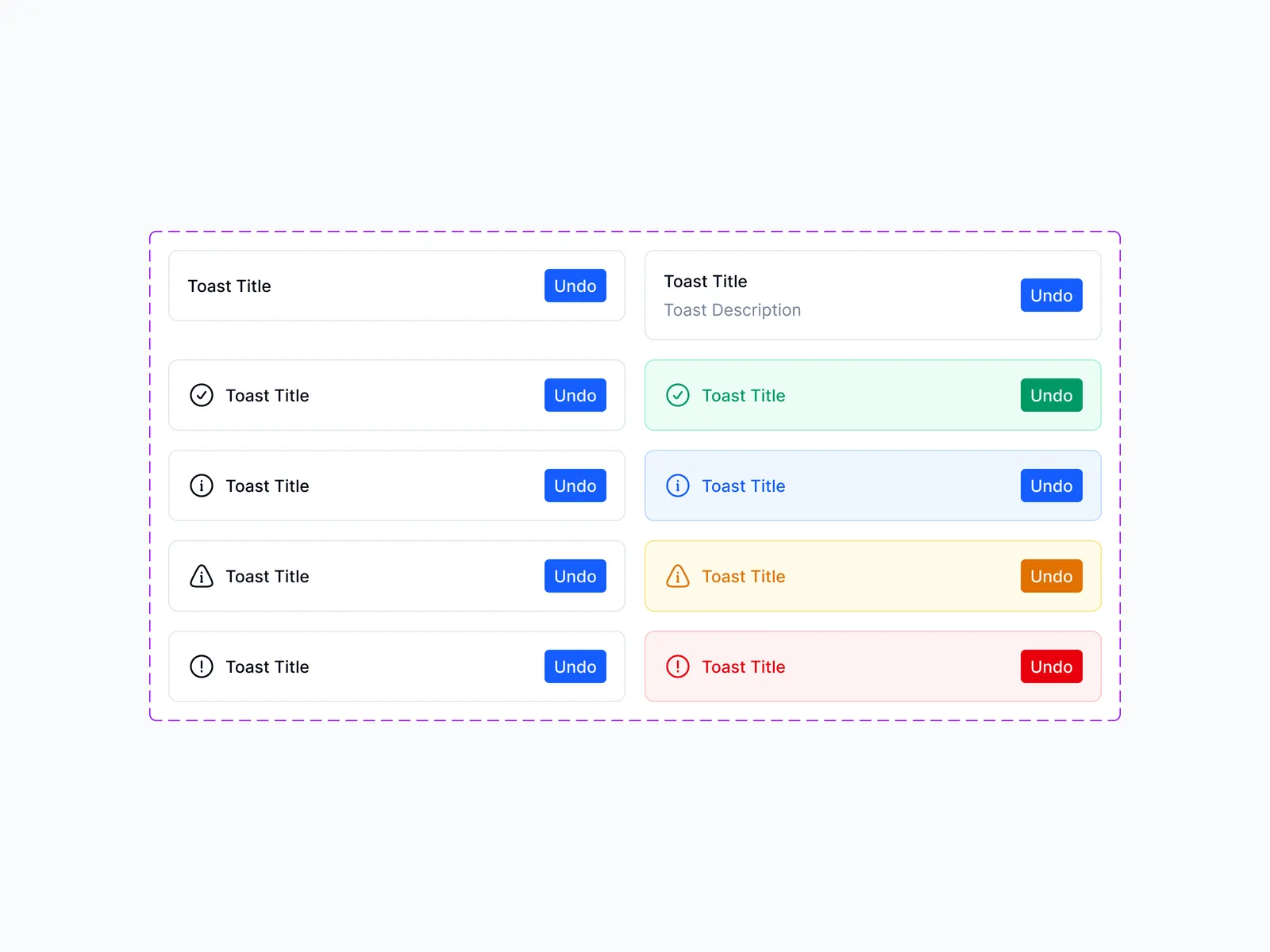
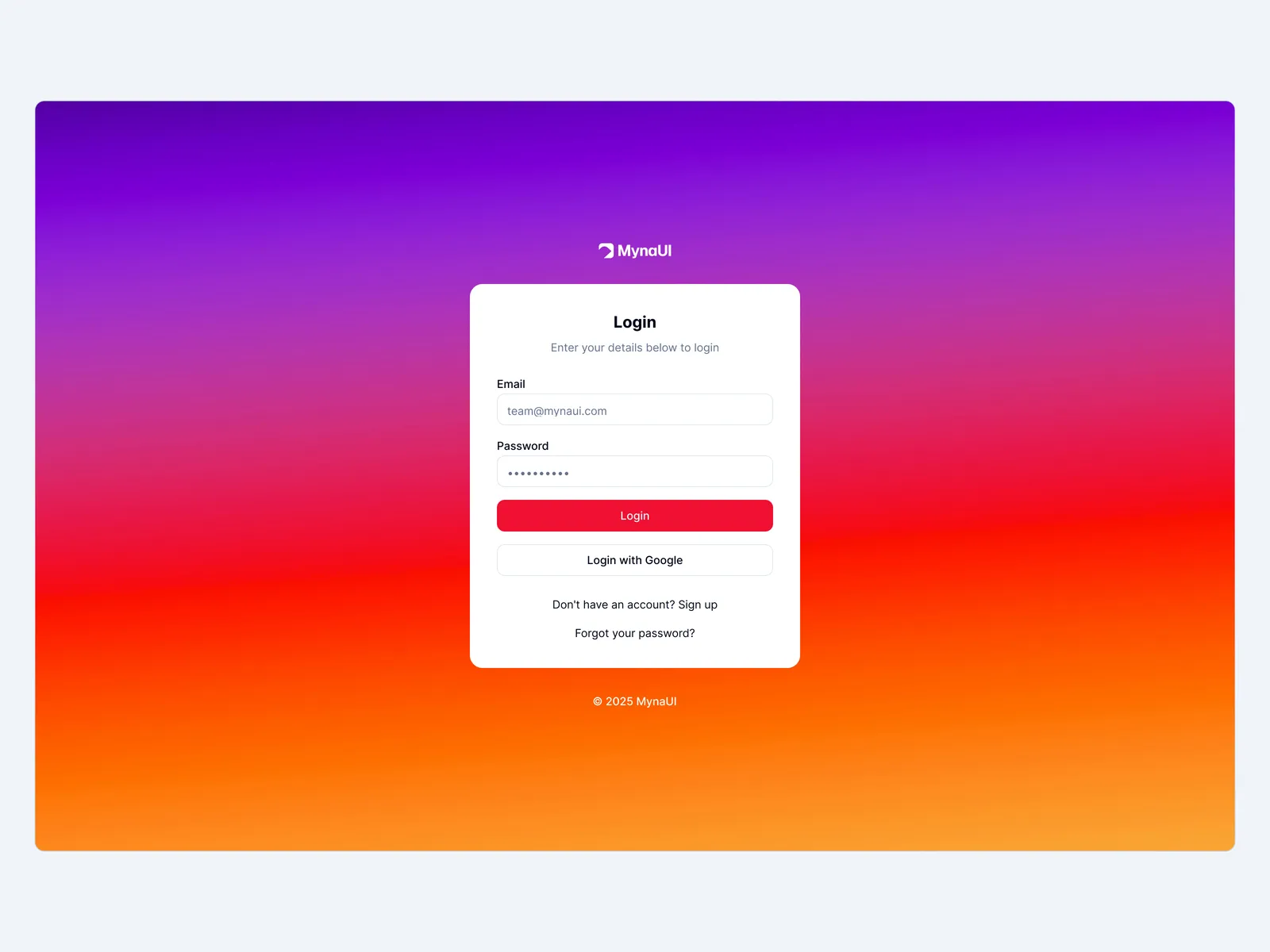
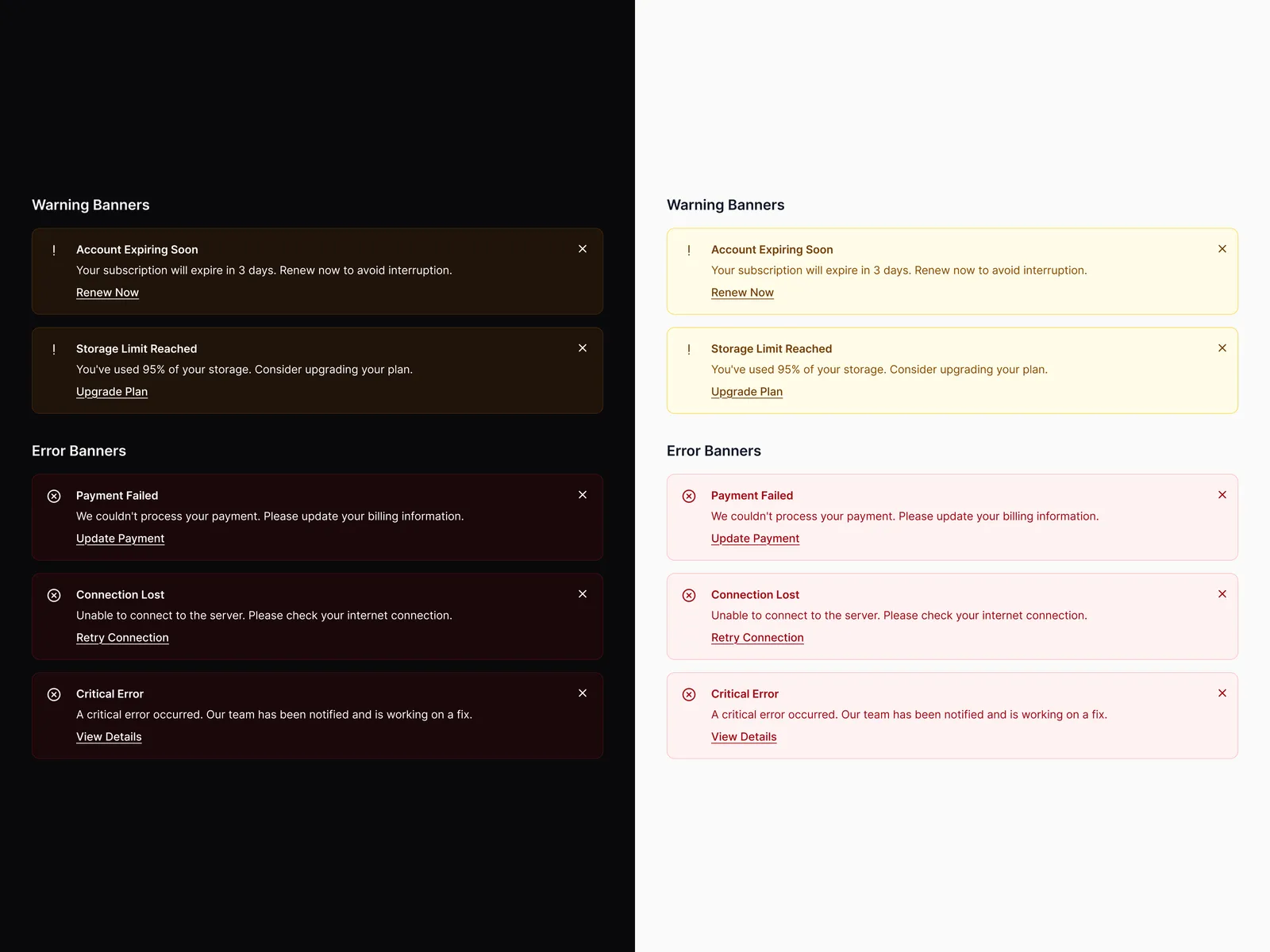
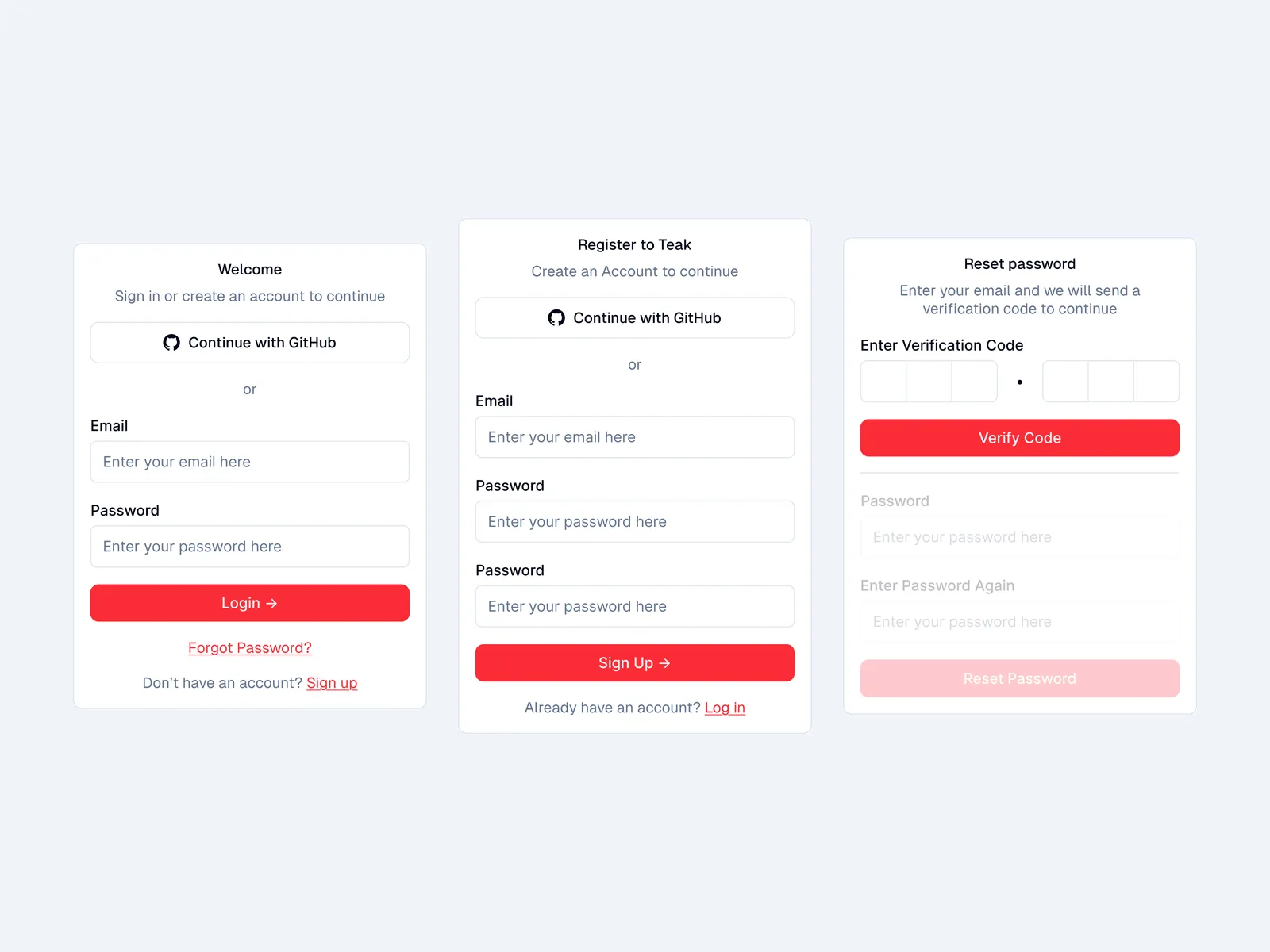
MynaUI
TailwindCSS and shadcn/ui UI Kit for Figma and React.
MynaUI Icons
Beautiful open-source icons for your next project.
One Hour
Hourly habit tracker to help you build better habits.
Mosaic
Showcase your beautiful website in your OG images
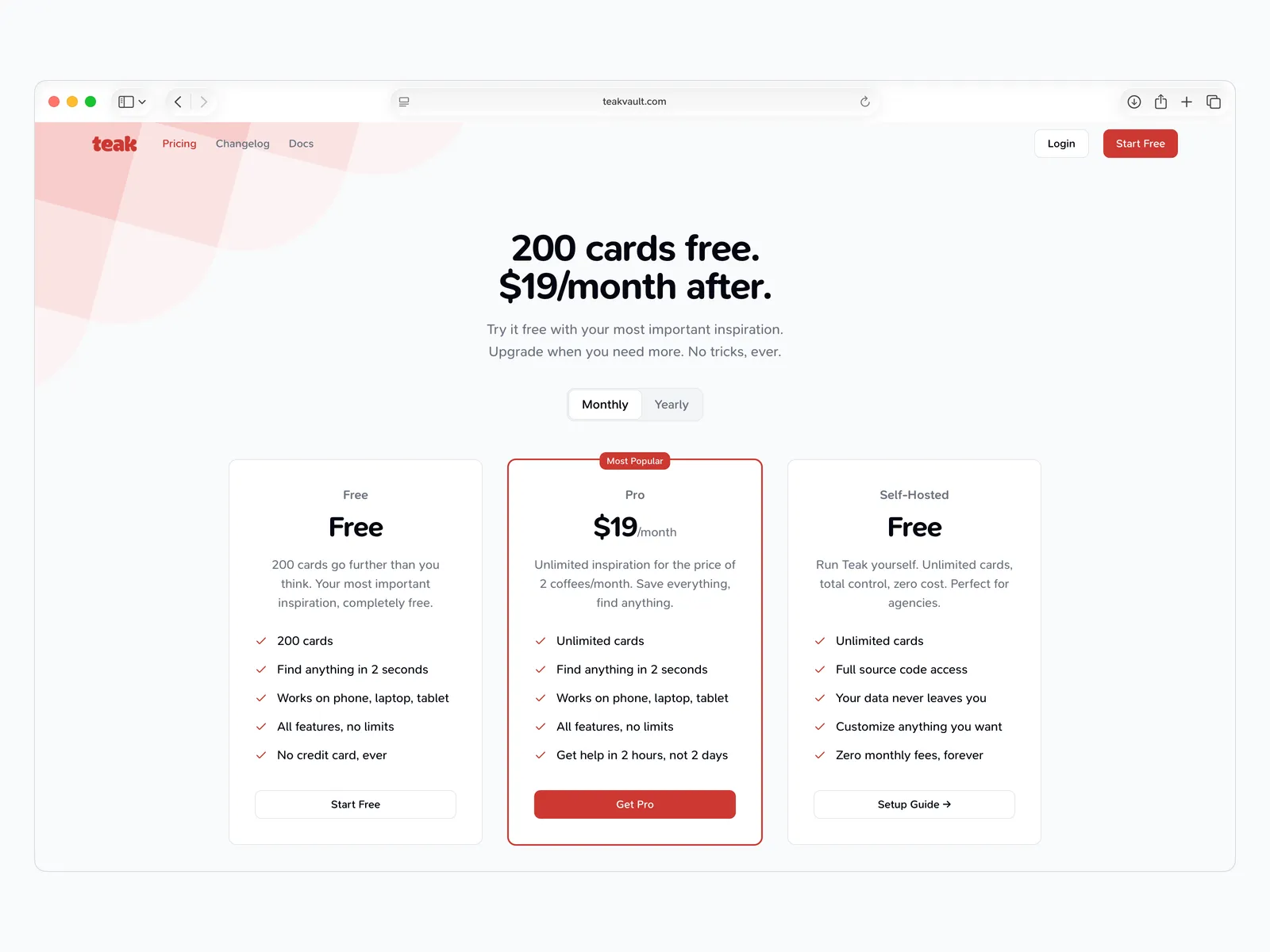
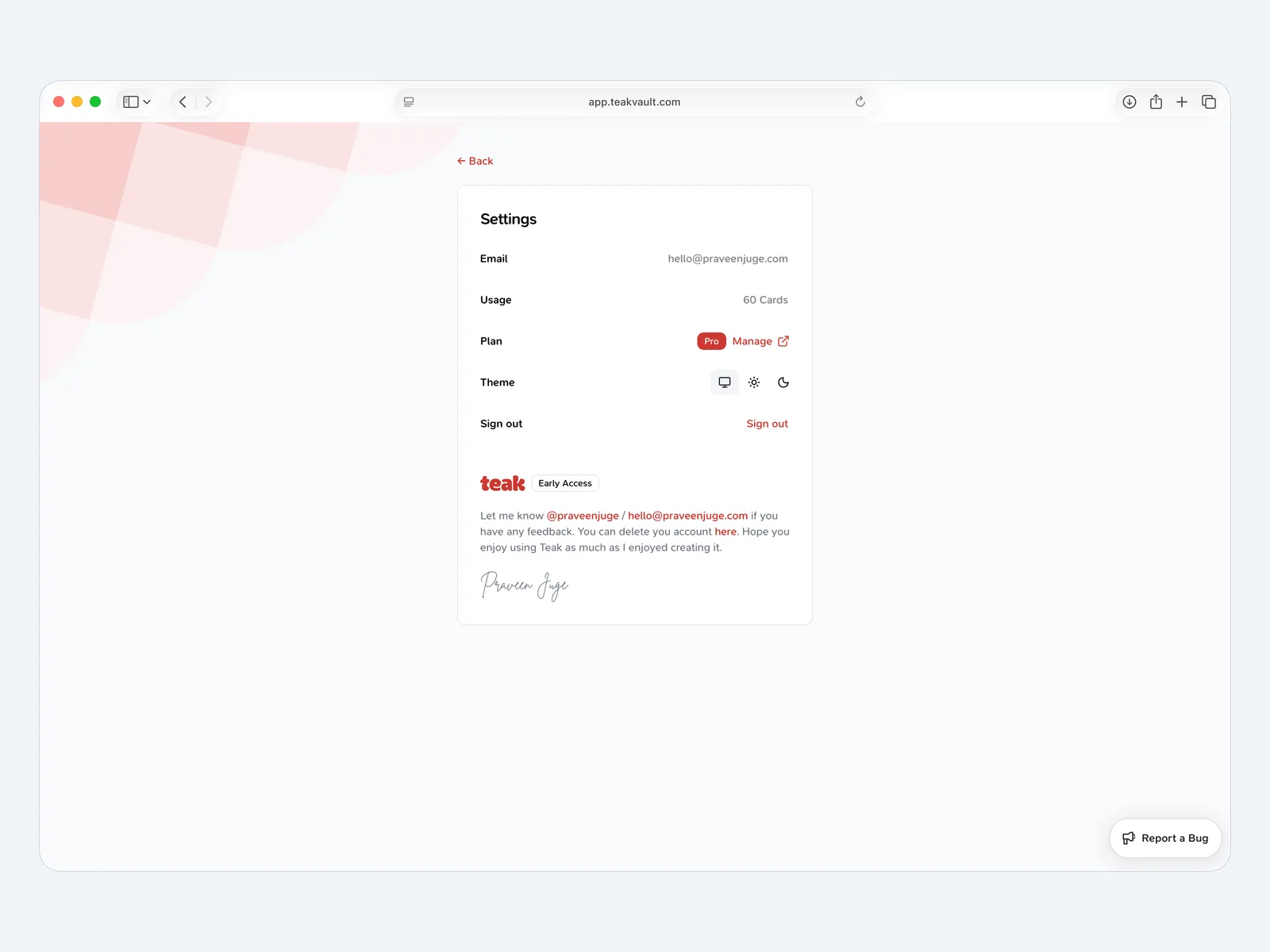
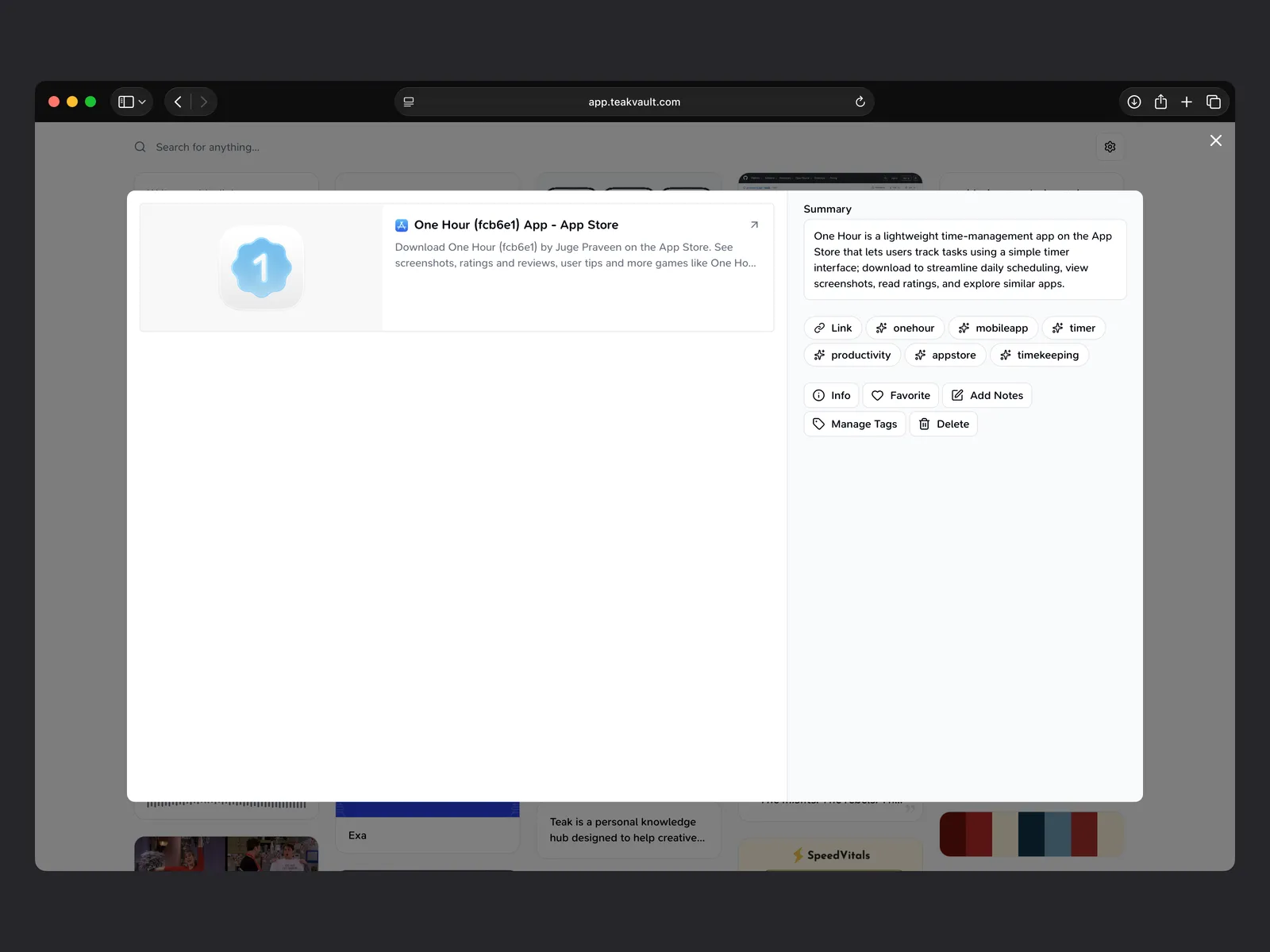
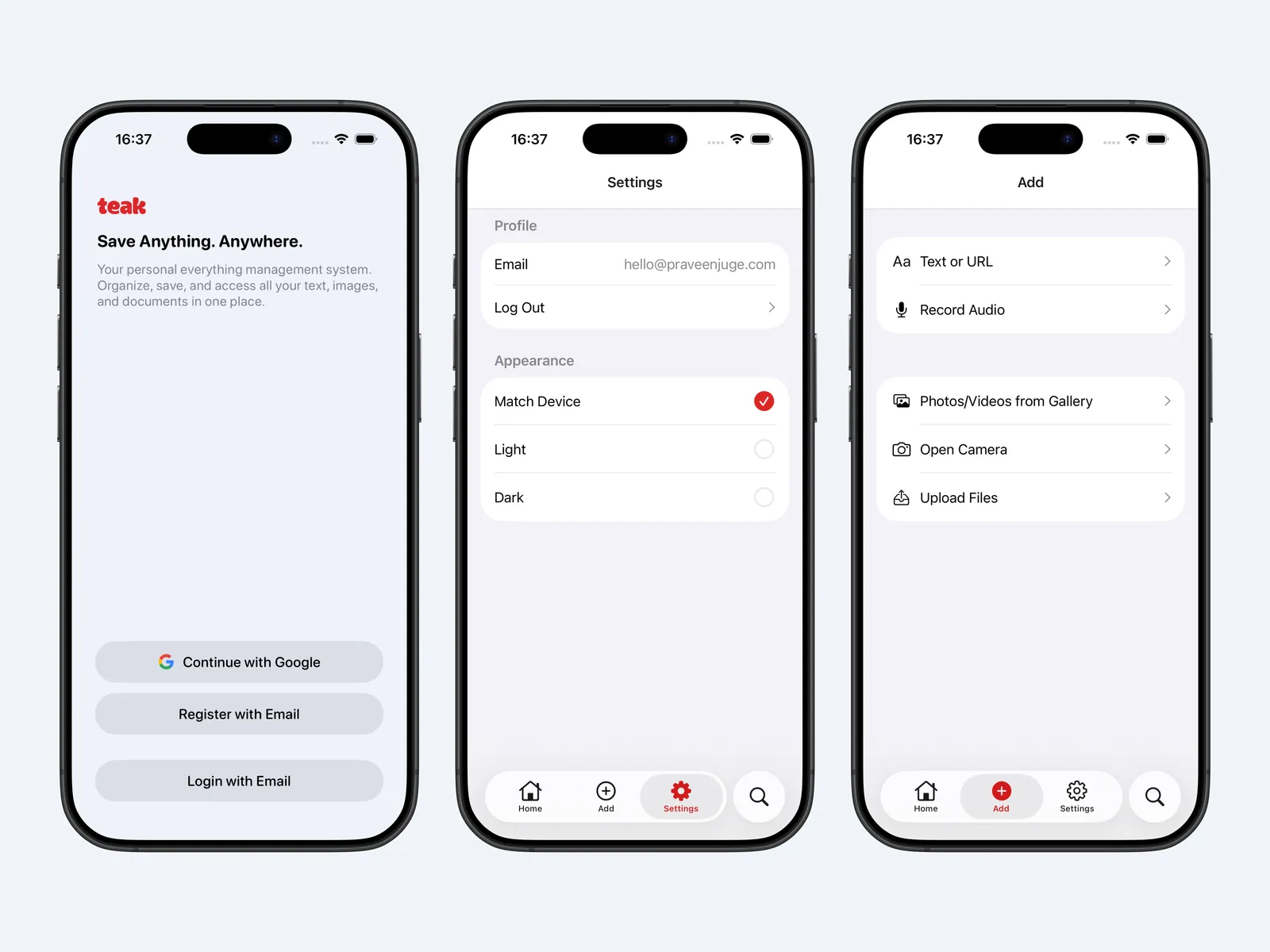
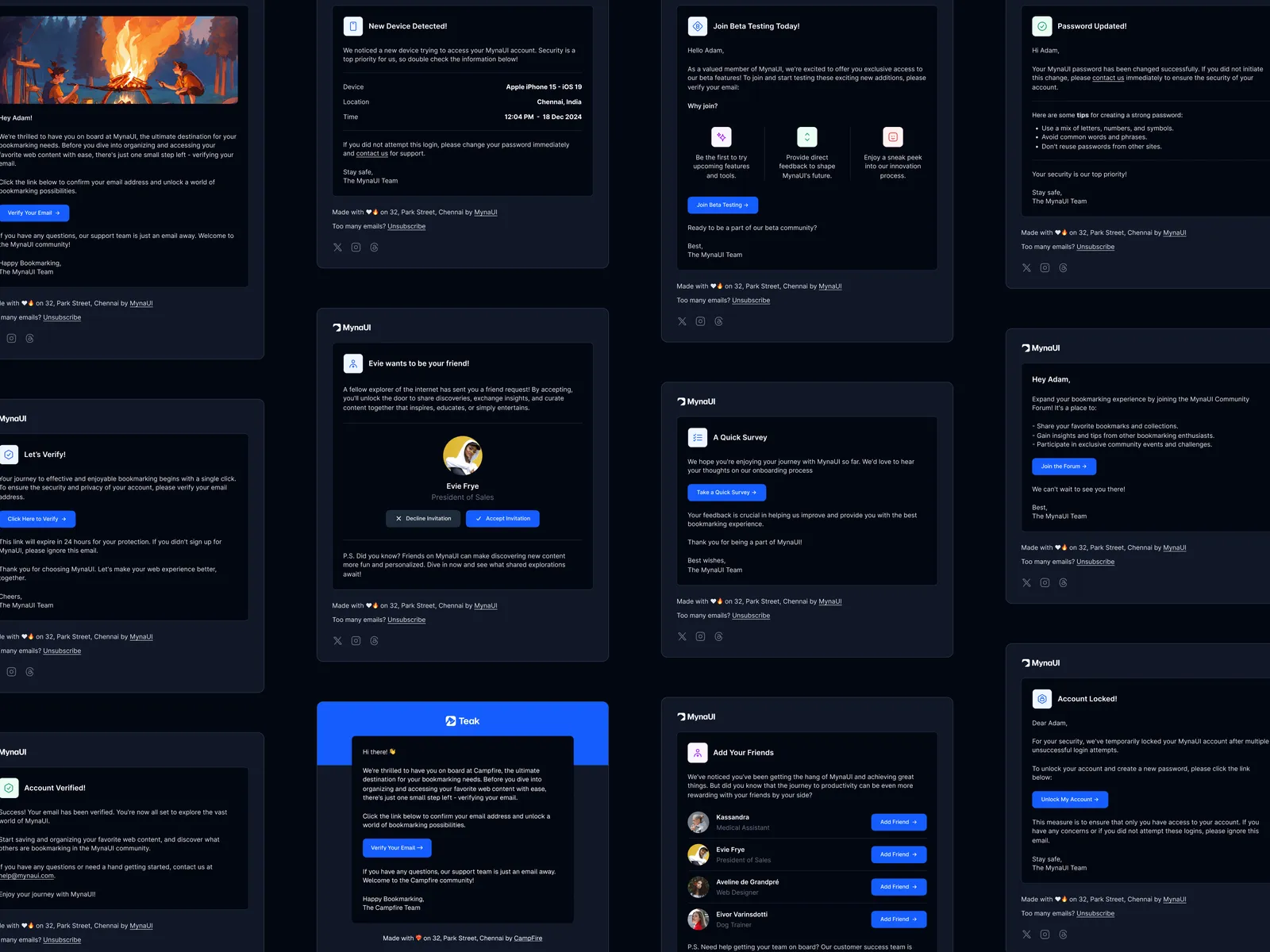
Teak
Your UI Inspirations. Finally Organized.
Figma Community
Where I share some free UI resources regularly.
YouTube
Watch how I design and build things.
Copy Book
Copy book is a collection of commonly used texts.